
イラレで斜め45度の影付き文字の描き方 鈴木メモ
1影の部分の作成 オブジェクトの作成 まずはドロップシャドウを適用するオブジェクトを作成します。後からサイズ変更ができますので適当に長方形を作ります。今回は500×300くらいで作っています。 塗りはなし、線は10ptで色はなんでもいいです。 自分の好きな方法で影をつけて立体感のあるデザインを作りましょう。 文字を斜め(イタリック)に傾ける方法~Adobe Illustrator 22~ 6 内側・外側も簡単円状の文字の書き方~Adobe Illustrator 22~ 7 スマホPhotoshop Fixの使い方!
イラストレーター 文字 立体 影
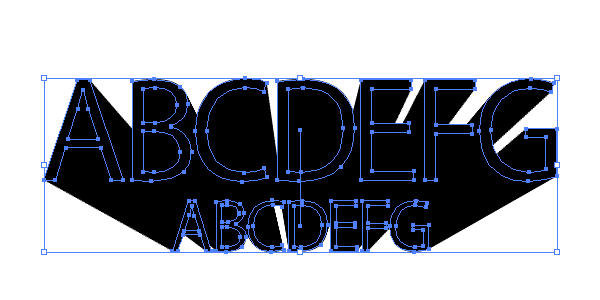
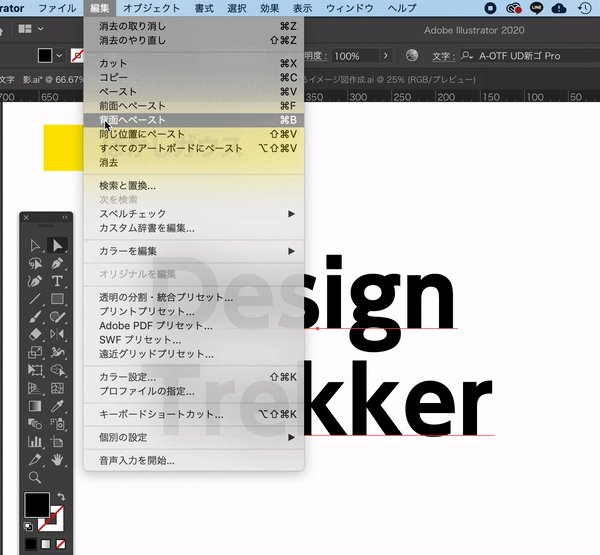
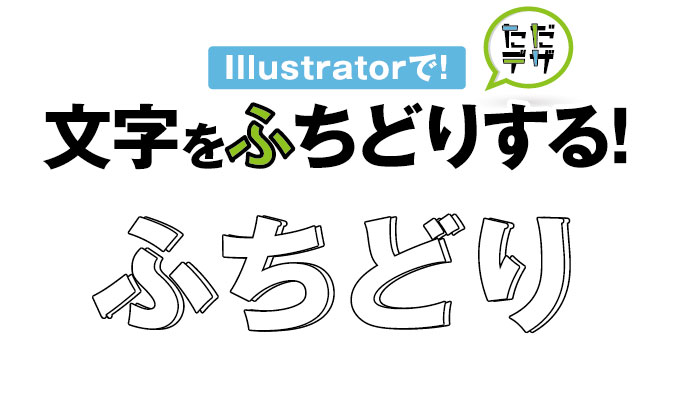
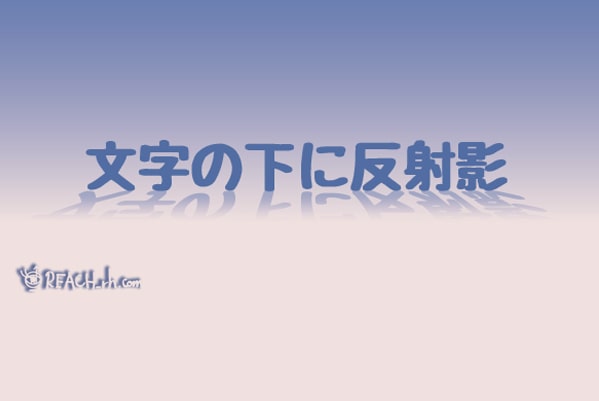
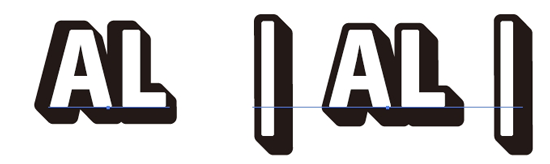
イラストレーター 文字 立体 影-イラストレーターで立体的に飛び出す文字が完成しました。 今回はイラストレーターの3Dではなくブレンド機能を使って文字を立体化してみました。 ブレンドは立体の表現にも使えるツールなんですね。 カラーをブレンドさせることでグラデーションも Illustratorのふちどり文字に影をつける ⑴文字をコピーして、背面にペーストする ⑵背面にペーストした文字を右下に移動する ⑶カラーパネルで塗りを線と同じ色にする ⑷背面の文字に少し白が見えるので、文字をダブルクリックして塗りの白を消す

Illustratorでワードアート的文字を作る方法 やみなべノート
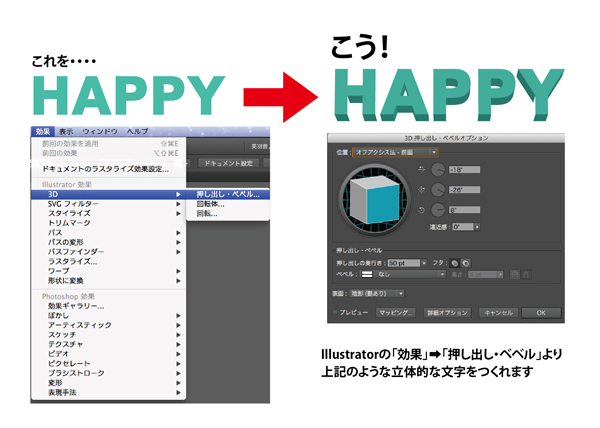
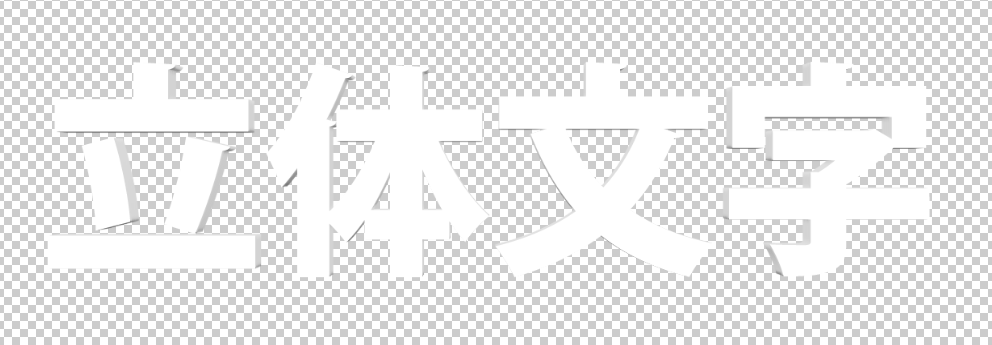
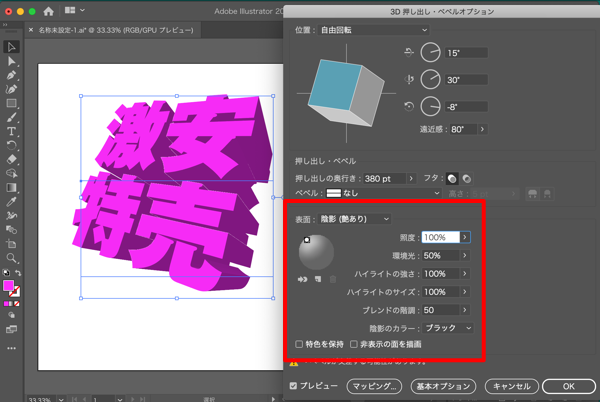
立体文字を作る方法 illustrator CC 使い方 illustratorは基本的には2Dのグラフィックソフトですが、少しだけ3Dの機能があります。 今回はその機能を使った 3Dの文字の作り方 を解説いたします! セッジです! おはようございます! 聞いたところによると18年 3D オブジェクトを作成する方法には、押し出しと回転体の 2 種類があります。 さらに、2D オブジェクトまたは 3D オブジェクトを 3 次元で回転することもできます。 既存の 3D オブジェクトに 3D 効果を適用したり修正したりするには、オブジェクトを選択し このようにアピアランスで影を付けておくと、文字を追加で入力したときも以下の画像の様に自動的に影が付くので便利です。 参考ページ Illustrator 8の呪縛 DTP Transit 関連ページ 86Illustratorぼかしのない影を作る(「ドロップシャドウ」の機能を利用)
文字に影(「ドロップシャドウ」といいます)をつけるには、アピアランスパネルの最下部の 「効果(fx の文字のボタン)」 → 「スタイライズ」 → 「ドロップシャドウ」 を選択します。 パラメータで影の不透明度やぼかし加減、文字からの距離を設定できます。 そうすると無事にきれいなフチ付き文字になります。 フチ文字、完成です! レベル2:シャドウ 影をつけてさらにリッチにしてみましょう。 アピアランスパネルの「fx」というアイコンを押し、「新規効果を追加」します。イラレのアピアランス機能を使って 立体に見える文字を作ってみます。 1 適当な文字を用意します。 pt数は103ptで作ってみましたー。 2 アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。
イラストレーター 文字 立体 影のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 文字 立体 影」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
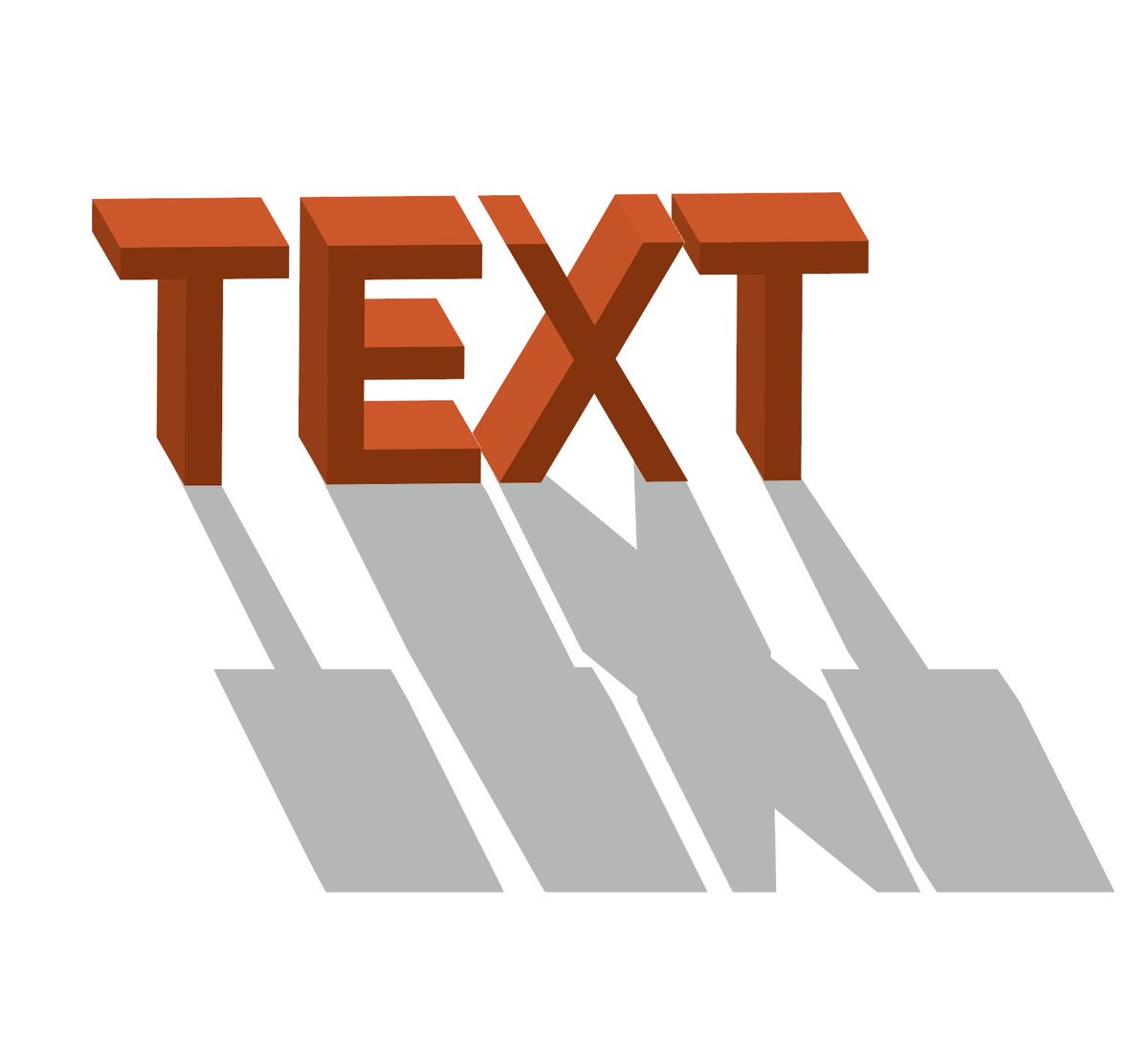
福岡のデザイン事務所ESS GRAPHICS(エスグラフィックス)です。今回は Adobe Illustratorでリアルな影をつける方法 をご紹介します。イラストレーターでデザインをしている時、ちょっとした影をつける合成を、そのままイラレでささっとしてしまいたい時ってありますよね。文字を浮かす 文字を斜めに書く レタリング CDに印刷する 星・月・雲を書く ツールボックスは基本 額の囲み TVを書く 印刷する 遠近感を出す 矢印を書く ハートを書く おばけを書く 携帯電話を書く 立体的なボタン ねずみを書く ペンツール
Incoming Term: イラストレーター 文字 立体 影,



